PlantUML の今月リリースされたバージョン(V1.2022.2 あたり)から、デフォルトのテーマが変更になって、スタイリッシュな白黒の感じになりました。

以前のデフォルトテーマに戻す方法
あまり文句のある人もいないとは思いますが、あの以前の垢抜けない黄色の感じが好きだったとか、あるいは色弱だと見づらそうといった理由で、昔のスタイルに戻したいという人もいるかもしれない。
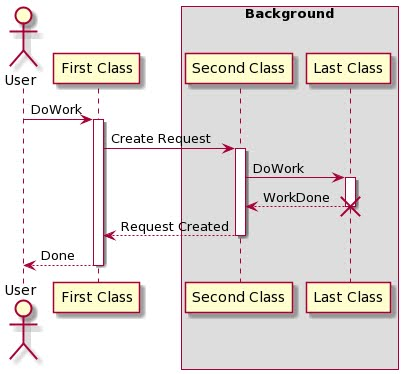
その場合は先頭に skin rose を書くだけで、以前の見た目に戻せるようです。
@startuml skin rose ... @enduml

不要になるskinparamあり
以前のデフォルトスタイルだと、影が濃いのが気になるということで skinparam shadowing false を指定して消していた人もいると思いますが、新しいスタイルは最初から影がついていないので、このパラメータは意味がなくなります。
逆に skinparam shadowing true を指定して影をつけることは可能。
他にも意味のなくなった skinparam があるかもしれないので、既存のUMLに最新バージョンのPlantUMLライブラリが適用される場合(オンラインサーバを使って描画している等)は確認しておきましょう。
その他のテーマを使う
ついでに、デフォルト以外のテーマを使いたい場合、UMLの先頭に !theme [テーマ名] を指定するだけで利用できる。
指定できるテーマの一覧は、help themes だけ書いて PlantUML の変換にかけるか、https://plantuml.com/ja/theme でも確認できる。
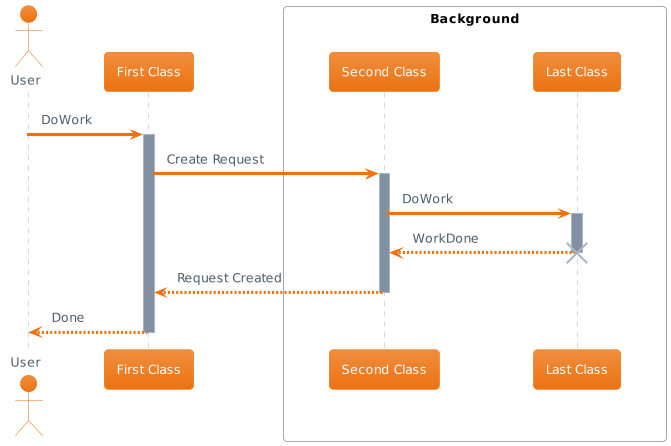
!theme aws-orange

!theme plain

以上
一応最後に、この記事で使ったUMLのコードを載せておきます。
巷では github の mermaid 対応のニュースで盛り上がっているが、個人的には PlantUML が好きだなぁ。
@startuml skin rose actor User participant "First Class" as A box Background participant "Second Class" as B participant "Last Class" as C end box User -> A: DoWork activate A A -> B: Create Request activate B B -> C: DoWork activate C C --> B: WorkDone destroy C B --> A: Request Created deactivate B A --> User: Done deactivate A @enduml