React Colorの話。
このライブラリには最初から ChromePicker とか GithubPicker とか TwitterPicker とか、いい感じの部品が用意されている。
これらの部品は実は外からでもスタイルをいじれるんだけど、公式ドキュメントではそこを教えてくれず、CustomPicker 作ってねとしか書いてない。
ソース見りゃわかるだろってことかもしれないが、書いておきます。
確認したバージョンは v2.19.3。
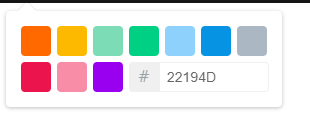
TwitterPicker のカラーコード入力欄を消す
TwitterPicker はこんなの。これを例にします。

実は普通に props で styles を取るようになってるんで、その部品のソースを見て、スタイルのプロパティ名を探す。
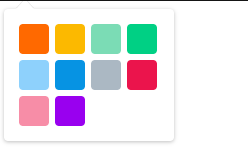
カラーコードの入力欄に関係あるのは、default の中の hash と input みたいなので、これを非表示に。
export default function App() { const styles = { default: { input: { display: "none" }, hash: { display: "none" } } }; return ( <div> {/* 幅は普通に width で指定できる */} <TwitterPicker width={170} styles={styles} /> </div> ); }

ちなみにこの例に関しては、TwitterPicker にそのものずばり hideHexInput っていうプロパティを追加する PR が出ているので、マージされればこんな必要はなくなるかも。
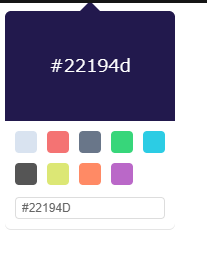
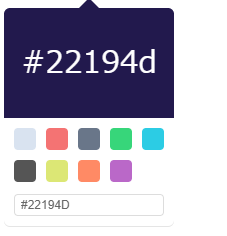
BlockPicker のフォントをでかく
同じ。

export default function App() { const styles = { default: { label: { fontSize: "30px" } } }; return ( <div> <BlockPicker styles={styles} /> </div> ); }

以上。